

It’s a great way to start introducing concepts to your clients, but also to keep them frequently up to date. You can create prototypes for specific device screen sizes, and much more. Modern prototyping tools let you perform a plethora of useful actions. Rather, you can design your app first, and then apply prototyping principles to make that app seem functional. In essence, a prototyping tool can be used to create a working ‘demo’ of your app or website without needing to write the core code. So, a new frontier for design tools was born, and most know them as “prototyping tools”.
#Protopie landscape code
Fortunately though, these days you can prototype an app or a website without having to write the technical code for it.Ĭan you imagine having to write functions for each button and transition in your upcoming mobile app? The amount of time it would take to get prototypes to your clients would be exponential. That’s an awful lot of work and comes at a great loss of productivity. Back in the day, you would have to wireframe sketches, then code them and only then test a prototype. For most modern web designers, prototyping has become an integral part of the creative process.

It’s also a good idea to dig deeper into Adobe XD as it’s becoming more widely used in UI design and prototyping. If you want to learn even more about ProtoPie - make sure you watch this bonus lesson that I’ve recorded to complement the video from this article. You’ll discover that for some tasks you might want to use rapid prototyping in Marvel (for quick flow demonstrations), Flinto (great way to create more advanced micro interactions say for buttons), Principle (especially thanks to Drawers letting you create dependencies between two animated properties), ProtoPie (the only tool with Adobe XD integration, smart way to connect objects or use cross-device prototypes) or Framer (gives you basically limitless possibilities for more advanced projects but requires coding). There is no clear answer to the question: which prototyping tool is the best? In the ever-changing prototyping tools ecosystem, you have to stay curious and learn a lot on the way.


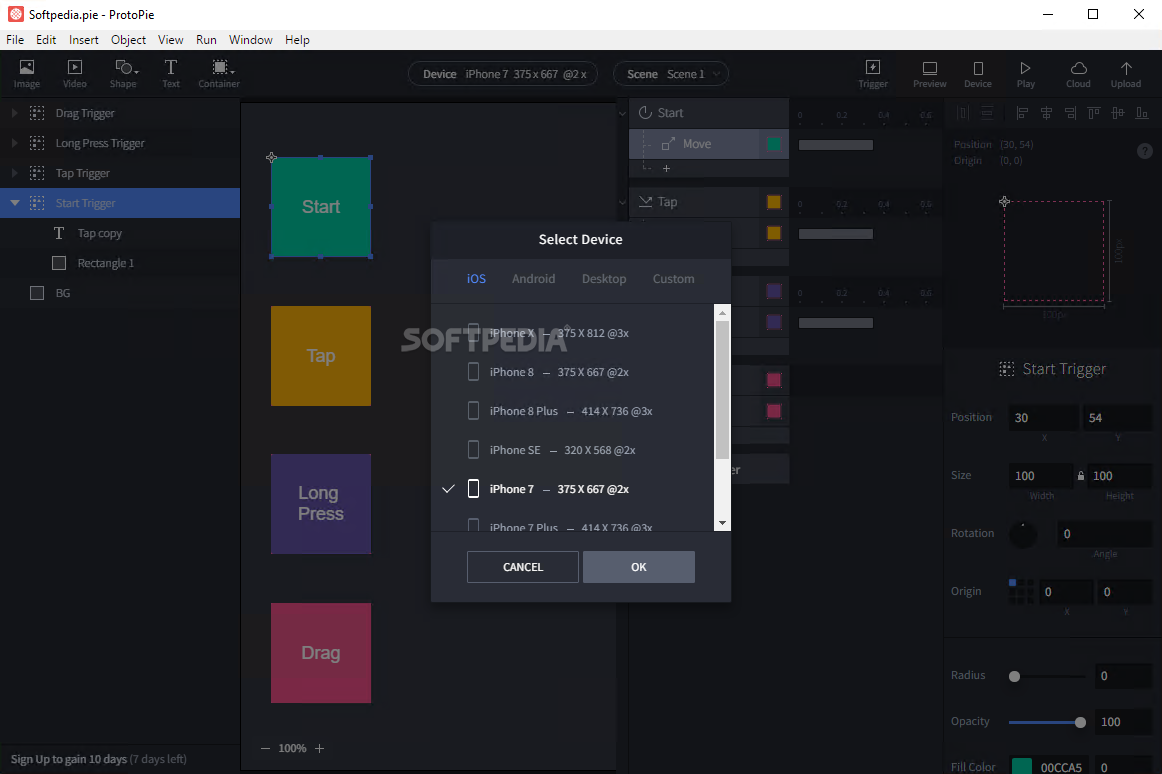
ProtoPie may serve you well and it fits in the landscape of prototyping tools with quite a unique feature set. To sum things up - as you can see it’s worth taking a look at ProtoPie and the new roundtrip export from Adobe XD. If you want to skip the design process in Adobe XD, go straight to 17m03s of this video:Īnimation from Which prototyping tool is the best? Below you will find a recap of the top features you can’t miss. 🍿I’ve recorded a detailed tutorial on how ProtoPie and Adobe XD integration works, giving you a better understanding of the most interesting features. No timeline playback control makes testing a bit painful especially for animation-rich prototypes.So will the masks and repeat grids that are being flattened to a bitmap layer. Your vector layers from Adobe XD will turn into bitmaps in ProtoPie.Imagine a messaging app where you send the message on one device and receive it on the other one. Access to some unique device features such as compass or vibration as well as an ability to create prototypes that communicate between the devices.Say you can link dragging the layer to changing the opacity of the second layer and scaling the third one in one go. A really easy way of using one object to gain control on the other one.Requires quite a few clicks but gives you a ton of possibilities. ProtoPie offers code-less prototyping in an easy-to-grasp trigger > interaction model.Roundtrip editing - meaning you can re-import files after making changes in Adobe XD without having to re-do the interactions if you keep the structure consistent.


 0 kommentar(er)
0 kommentar(er)
